用express快速開始你的伺服器
express是node的一個框架,可以簡單的利用他極為快速的架好後端伺服器。甚至只要簡單的 express init 就全部完成了!所以這邊就讓我們開始吧~
第一步前往express的套件網站(https://www.npmjs.com/package/express )
在這邊他有示範最簡單建置express網站的方法

首先第一步在terminal輸入
npm i express
此時應該就會出現 node_modules 資料夾了,裡面放著npm抓回來的express囉
const express = require('express')這邊是會去抓 node_modules 裡面的express套件,沒先安裝等下node啟動的時候就會壞
接下來建立一個檔案 app.js 或是 aaa.js 都可以
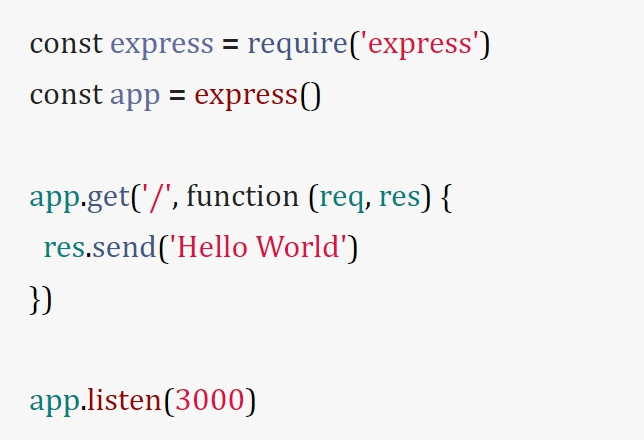
然後複製範例檔案的程式碼這個伺服器就算完成了
接下來在terminal
node app.js
app.js是你剛剛建立的檔案
然後時間就彷彿靜止了,輸入什麼都沒有反應了...
請放心這是正常的,因為他正在執行你的伺服器!你的第一個伺服器已經完成囉!
請打開你的遊覽器,輸入網址(http://localhost:3000/ )就可以看到Hello World
進行簡單說明
app.get('/', function (req, res) {
res.send('Hello World');
})
看到這邊有撈過API的應該能很快的理解,這個就是後端開了一個get的方法讓你前端可以去撈取資料。完全沒有撈取過API的朋友也不用擔心,秉持能用就好原則,現在只要理解get就是用網頁去連接該網址會做的事情。在遊覽器輸入該網址就是對該伺服器發出get的請求,目前理解到這邊就可以了!(有興趣的請google"AJAX")
app.get('/' <= 這邊的意思是你的網站的根網址喔,如(https://www.google.com/ )他的根目錄就是(https://www.google.com/ )
res.send('Hello World'); 就是對前端發出'Hello World'的文字,在這裏面的括號中間就是當get發生的時候會執行的事件喔。(記得這邊如果沒有給予前端回應那個請求就會一直處於padding喔...但這個也可以先不用管沒關係)
app.listen(3000)
這邊的意思是選用你電腦的3000port當作端口,基本上3001、3002......都可以使用,這邊不用理解沒關係。只要知道你的電腦其實有很多端口被各種程式使用著就好
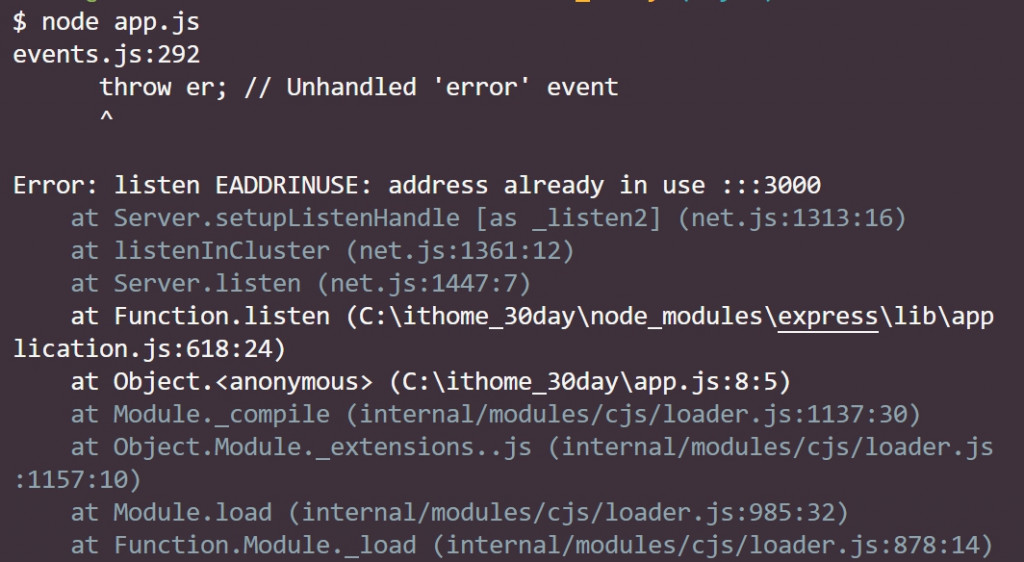
這邊示範一個跟端口有關的錯誤
聽過上面的說明應該可以很簡單的知道這個要怎麼處理掉了(笑
好的這邊關閉你的第一個伺服器,回到VScode在terminal使用快捷鍵 ctrl + c 關掉目前執行的程序吧
然後你就又可以在裡面輸入文字拉~!
好啦,讓我們修改一下檔案來熟悉get發生之後會發生什麼事情吧
const express = require('express')
const app = express()
console.log('伺服器已經啟動拉!');
app.get('/hello', function (req, res) {
console.log('ㄚㄚㄚ,我被get到了!!')
res.send('不要get我啊!!');
})
app.listen(3000)
如果你已經知道會發生什麼事情那你今天的學習就算是完成了~!
接下來讓我們再次在Terminal輸入
node app.js
開啟伺服器!
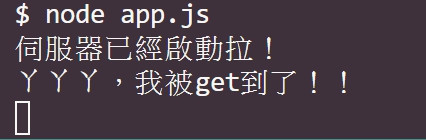
看到了,這次多了一個"伺服器已經啟動拉!"的回饋囉!
然後利用遊覽器去觸發get(http://localhost:3000/ )
是不是看到畫面壞掉了?是不是出現 Cannot GET / 了呢?
因為現在我們的路由的根部沒東西了阿,是不是不知道什麼是路由?沒關係,先理解成他是道路與路線就好!我們建立的路線從剛剛的'/'變成了'/hello'對吧,所以原本的路線就不見啦,為了走到原本這條路上,只要輸入(http://localhost:3000/hello )就可以走對路的看到"不要get我啊!!"的文字!
同時因為觸發了那個路線,所以那個接待人員(callback function)也做事囉,去VScode的terminal看看有什麼東西出現
好的,這邊就可以大概理解什麼是express和基本伺服器觀念拉~!



![[day12][註冊][實作] 串接,雲端MongoDB Atlas資料庫(上)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLwMKTRB6O6vB2T6YZ5Noa6u6PG-kK7MD7TZozfGVj3qVPcduL4cRyMXWczOu1-dgUeqPcXW8vmGZVwEetPOW3jYfU0OznZ7rKHCarCL0A3Aate9_xpZK8mspraQl181QI7qrXVJcU9iN7/w100/pexels-pixabay-270632.jpg)
![[day15][全端][學習] EJS,長的跟HTML87%像的樣版語言](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAdPt8gokd9p1VAFqMl9vCsEDq1HhbMQkQBhS3SFZhD3vHisl271X-JKvjNe_K8neG7OiCqkuTJ4kcYUN610wIBlUIQasjHhgclQwlu2U8tzYDIw87HJXlvyTJH2Pqej6rk_8Q0DdRyF9o/w100/pexels-pixabay-248515.jpg)
![[day13][後端][學習] 串接,雲端MongoDB Atlas資料庫(下)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHPh-qsFa_3ytSZGfF_d50HN6msX2T-u9GoR_2Dnx5qg99tM1b5Bb6lbChghpOMrULccwyfvHxH5nteOP3Fo091vjhSQhY0F0ychqnaRTJGVuHrvYDHo3QVDHZxqRXujyEeWQwxFFtqjQi/w100/pexels-rodrigo-santos-3888151.jpg)
![[day16][前端][學習] 試著套用BS模板,讓你的網站一臉就是bootstrap](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO-BauH-334iBdWqmlRUzoaeWILjXMn6DgK4CJ8rzqjWSijRBy7d3kHwFMhkxoNVzNeKGEPbsb6SY1OiFBYAf-6HsrAjpENujLOi18apQe7HaW6kPyEULDPJy3BoM_2qd14DsYhhoWFwf8/w100/pexels-negative-space-169573.jpg)
![[day10][註冊][實作] 沒朋友就用LineBot機器人做一個(上)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU__hLZ7pNUNJAzQgmVUJBXSC0HuUlwP4SsbrFdETfcbHTOmy2m59us1vp8uurIQnu9Mt5PljTBZBHTnqAAm-bgCWy1XyTH7cop36CyR1aulnZ2yEwtdof2QyWtbhVMHSfzQOaGkjZKfwL/w100/pexels-pixabay-270373.jpg)
0 留言